Auch Google Analytics hilft hier bei der Zuordnung der Leadquelle wenig weiter, vor allem wenn viele Leads am Tag generiert werden.
Wird eine Landingpage nicht nur für eine Plattform verwendet, sodass eine Anfrage theoretisch von verschiedenen Werbekampagnen oder organischen besuchen kommen kann, ist eine manuelle Zuordnung schwierig und oft fehlerhaft.
Ideal wäre es also wenn bei einer Anfrage, direkt im Formular die Quelle angezeigt wird.
Die Lösung: Es muss ein Cookie gesetzt werden, der die Verweisquelle enthält und diese Information muss automatisch im Formular beim Absenden ausgefüllt werden.

Schritt 1: Source-Cookie für die Leadquelle einrichten
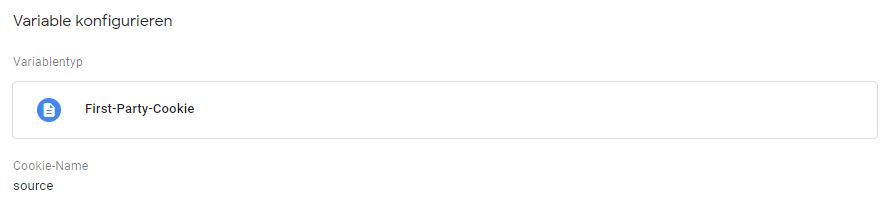
Zuerst muss mit dem Google Tag Manager eine neue Variable eingerichtet werden. Dieser Cookie ermöglicht es, die Quelle des Besuchers lesbar zu machen und man kann diese Information weiter verwenden.
Die Funktion des Cookies:
- Erfassung der UTM Parameter (beispielsweise von einer Facebook Kampagne)
- Erfassung anderer Verweisquellen (Google.com für organische Anfragen), oder andere Webseiten über die der Besucher auf die Seite gelanft ist.
- Addierung der Verweisquellen, bei einer längeren Customer Journey
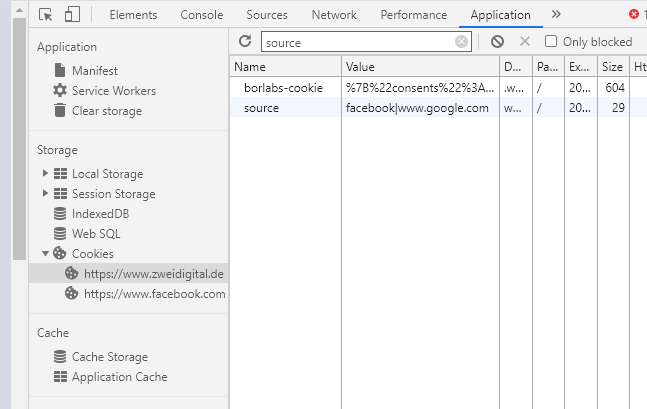
In der Praxis könnte das dann zum Beispiel so aussehen:
facebook|www.google.com
Das wäre der Fall, wenn ein Besucher zuerst über eine Facebook Anzeige auf die Seite gestoßen ist (UTM-Parameter ?utm_source=facebook) und zu einem späteren Zeitpunkt die Seite bei Google erneut gesucht hat und über einen organischen Eintrag zurückgekehrt ist.
Diese Informationen können wir dann mit dem Anfrage-Formular übermitteln

Den Google Tag Manager Source Cookie gibt es hier als Download, zusammen mit einem Erklärungsvideo.
Schritt 2: Unsichtbares Formulafeld einrichten
Damit wir den unter Schritt 1 eingerichteten Source Cookie auch nutzen können, müssen die Informationen mit eine Formularübermittlung direkt gesendet werden, damit sie im CRM zur Verfügung stehen.
Dazu muss das Formular entsprechend angepasst werden und um ein Feld erweitert werden, dass für den Nutzer unsichtbar ist.
Option A: Sie nutzen ein Kontaktformular (z.B. Contact Form 7), bei dem es eine Auswahlmöglichkeit gibt, um bestimmte Felder auf „hidden“ zu stellen, damit die Felder zwar im CRM vorhanden sind, aber nicht im Frontend für den Nutzer sichtbar sind.
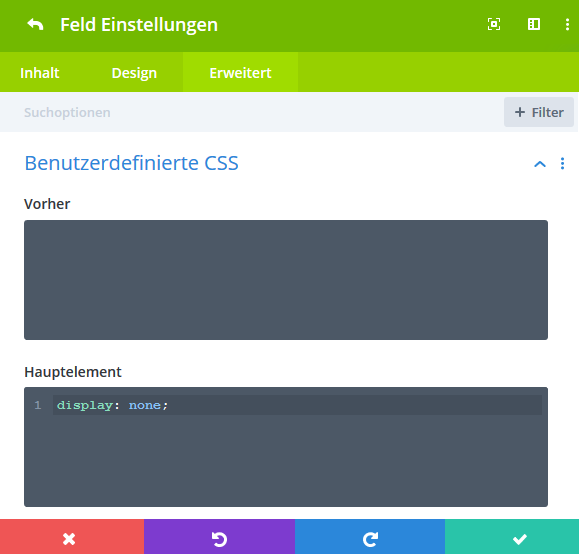
Option B: Sie nutzen ein anderes Formular, dass diese Option nicht standardmäßig hat, wie es bei uns mit dem Divi Template der Fall ist. Dann können Sie über eine einfach CSS Anpassung, das Formularfeld ausblenden.

Schritt 3: Verweisquelle mit einem unsichtbaren Formularfeld übermitteln
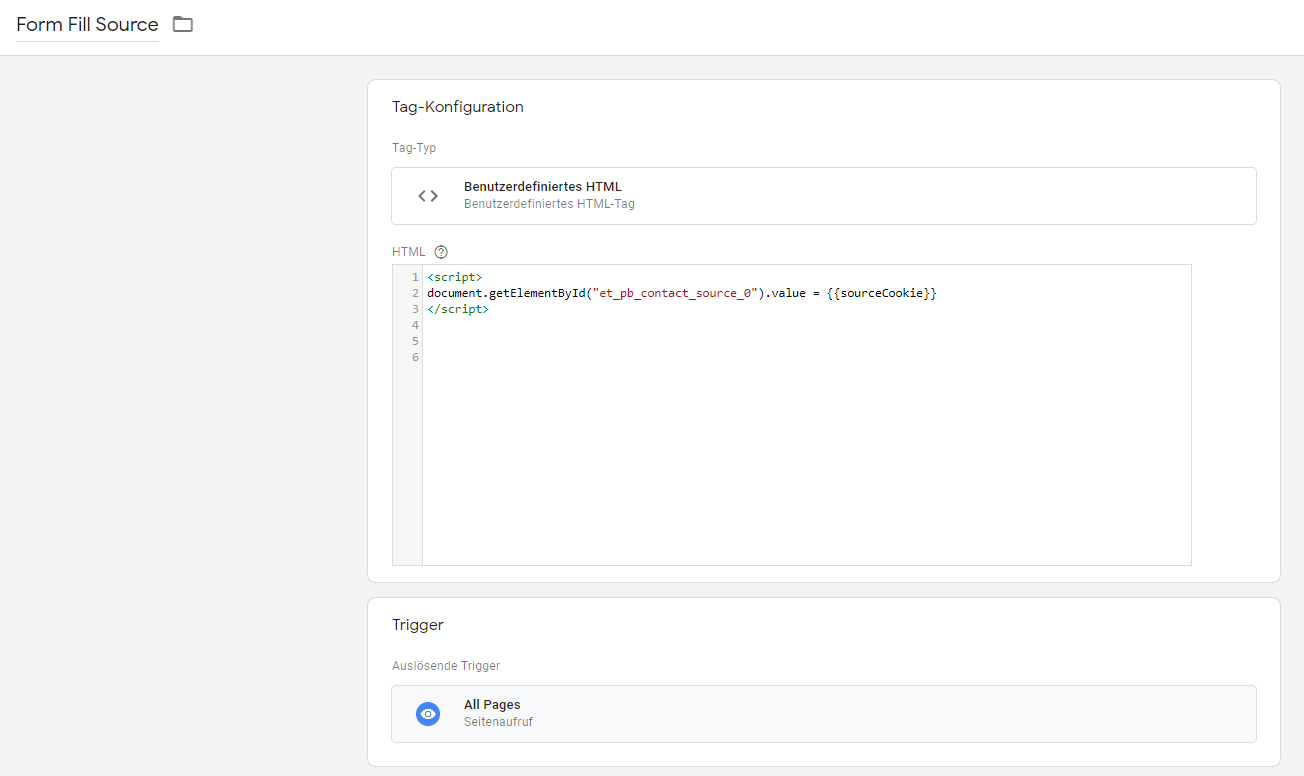
Jetzt muss nur noch ein Tag im Google Tag Manager angelegt werden, dass das soeben angelegte Feld, mit den Informationen des Source Cookie ausfüllt.
Dazu legen Sie ein benutzerdefiniertes HTML Tag an, welches das entsprechende Formularfeld mit der Variablen des Source Cookie ausfüllt. Die ID des Elementes finden Sie einfach raus mit Rechtsklick auf das angelegte Formular und der Option „Untersuchen“ im Chrome Browser.
Der Code hierfür:
document.getElementById(„ID Ihres Formularfelds„).value = {{sourceCookie}}

Alle Details zur Übermittlung per Kontaktformular, gibt es auch nochmal hier im Video.
Schritt 4 (Bonus): Webseitenpfad mit dem Formular übermitteln
Wenn Sie so wie auf unserer Seite auf jeder Unterseite ein Formularfeld haben, ist es auch sinnvoll die Seite mit zu übermitteln.
Dazu kann derselbe Code verwendet werden, wie unter Schrit 3 beschrieben.
Es muss nur ein weiteres unsichtbares Formularfeld angelegt werden und die entsprechende ID eingetragen werden. Die Variable ist in dem Fall nicht der Source Cookie, sondern die integrierte Variable Page Path.
Fazit
Mit dem Template von Measurschool ist es mit wenigen Klicks möglich einen Source Cookie anzulegen, der alle Verweispfade eines Nutzer erfasst.
Überträgt man diese Informationen mit einer Formularübermittlung, ist eine noch bessere Ausrichtung der eigenen Marketingaktivitäten möglich und kann auch einen Einfluss auf die richtige Ansprache des Leads haben, wenn man den Kontaktweg genau nachvollziehen kann.
Wichtig ist dabei auch die DSGVO zu bedenken. In unserem Fall übermitteln wir diese Daten erst nach explizitem Einverständnis des Nutzers durch das Cookie Banner von Borlabs Cookies, verbunden mit einem entsprechenden Hinweis in unserer Datenschutzerklärung.
Du brauchst Unterstützung beim Schalten von Google Ads? Wir helfen dir gerne!



