TIKTOK Pixel
Plugin für
Shopware
TikTok Tracking Pixel Integration inklusive dynamischer Events und DSGVO-konformes Consent Management. Shopware 5 und Shopware 6 Plugin – geeignet für Multi- und Sprachshops.
Plugin kaufen
Hier kannst du einfach und bequem das TIKTOK Pixel Plugin für Shopware 5 und Shopware 6 kaufen. Im Anschluss führen wir dich mit folgenden Schritten durch die Integration des Plugins:
- Installation
- Konfiguration
- Externe Cookie Consent Lösungen
Installation
Das Modul installieren und aktivieren:
cd [shopware6 root folder]
php bin/console plugin:refresh
php bin/console plugin:install ZweidigitalTiktokPlugin
php bin/console plugin:activate ZweidigitalTiktokPlugin
php bin/console cache:clear
Das Modul kann aber auch direkt über das Shopware Administrations Panel installiert werden.
Frontend kompilieren:
Mit diesem Shopware 6 Befehl wird das Javascript des Front- und Backends kompiliert:
cd [shopware6 root folder]
./bin/build-js.sh
Dieser Schritt ist zwingend notwendig, damit das Modul funktioniert.
Konfiguration
Das Plugin umfasst folgende Konfigurationsmöglichkeiten:
Verkaufskanal Auswahl
TikTok Pixel IDs
(Mehrere ID können durch Komma getrennt angegeben werden)
Preisübermittlung mit/ohne Versandkosten
Brutto-/Netto-Preise übergeben
(SW5 only, SW6 orientiert sich an der Shopeinstellung)
Artikelidentifikation über Artikelnummer oder interne ID
Datenschutzmodus
- Shopware Cookie Consent Tool (Opt-in)
- Shopware Cookie Consent Tool (Opt-out)
- Opt-In/-Out über externe Lösung (Javascript-Code)
- Aktiv ohne Hinweis
Wir gehen live
Wird ein anderes Tool für den Consent verwendet, wie z.B. der Google Tag Manager, CookieBot oder Usercentrics, muss das Plugin entsprechend eingestellt werden im Backend. Es können folgende Javascripte zur Aktivierung/Deaktivierung verwendet werden.
Mit diesem JavaScript kann der Pixel manuell gestartet werden (Opt-In):
Shopware 5:
$(document).ready(function () {
$.publish(‚plugins/ZweidigitalTiktokPlugin/remoteEnable‘);
});
Shopware 6:
window.addEventListener(‚load‘, function() {
const plugin = PluginManager.getPluginInstanceFromElement(document, ‚ZweidigitalTiktokPlugin‘);
if (typeof plugin === ‚object‘ && typeof plugin.remoteEnable === ‚function‘) {
plugin.remoteEnable();
}
});
Mit diesem JavaScript kann der Pixel gestoppt werden (Opt-Out):
Shopware 5:
$.publish(‚plugins/ZweidigitalTiktokPlugin/remoteDisable‘);
Shopware 6:
window.addEventListener(‚load‘, function() {
const plugin = PluginManager.getPluginInstanceFromElement(document, ‚ZweidigitalTiktokPlugin‘);
if (typeof plugin === ‚object‘ && typeof plugin.remoteDisable === ‚function‘) {
plugin.remoteDisable();
}
});
Bei den meisten Cookie Lösungen von externen Anbieter:innen, wie z.B. CookieBot oder Usercentrics (CMP), muss der oben gezeigte JavaScript Code Teil zwischen < script > Tags gesetzt werden, die bestimmte Attribute erfordern. Das kann im Fall von Usercentrics (CMP) zum Beispiel so aussehen:
<script data-usercentrics=„TikTok Pixel„ type=„text/plain„> // Hier JavaScript zum Starten des Facebook Pixel’s einfügen </script>
Das Modul wurde installiert, aber der Pixel erscheint nicht im Shop?
Der letzte Schritt der Installation, das Kompilieren des Front-/Backends wurde nicht durchgeführt:
cd [shopware6 root folder]
./bin/build-js.sh
Wie kann ich prüfen ob
das Tracking funktioniert?
Hierfür gibt es zwei Möglickeiten:
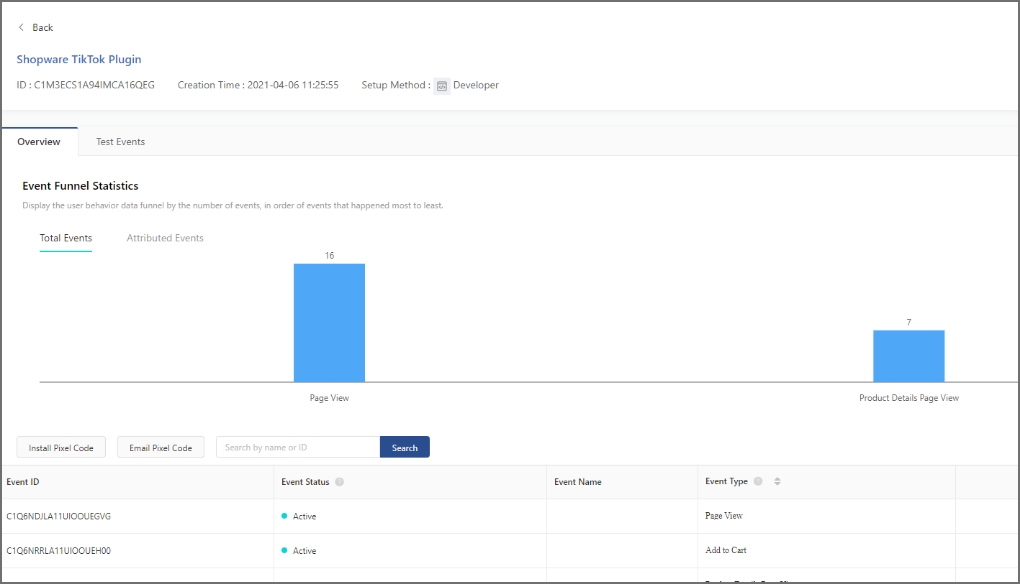
1. im Werbekonto auf den Pixel klicken und die Event Statistik überprüfen alternativ auf Test Events klicken und die Events direkt am Handy auslösen.
2. Den TikTok Pixel Helper nutzen, um Events direkt im Browser zu sehen, wenn sie ausgelöst werden. (Achtung, der Pixel Helper funktioniert manchmal nicht richtig, die verlässlichste Kontrolle ist daher über das TikTok Konto.)

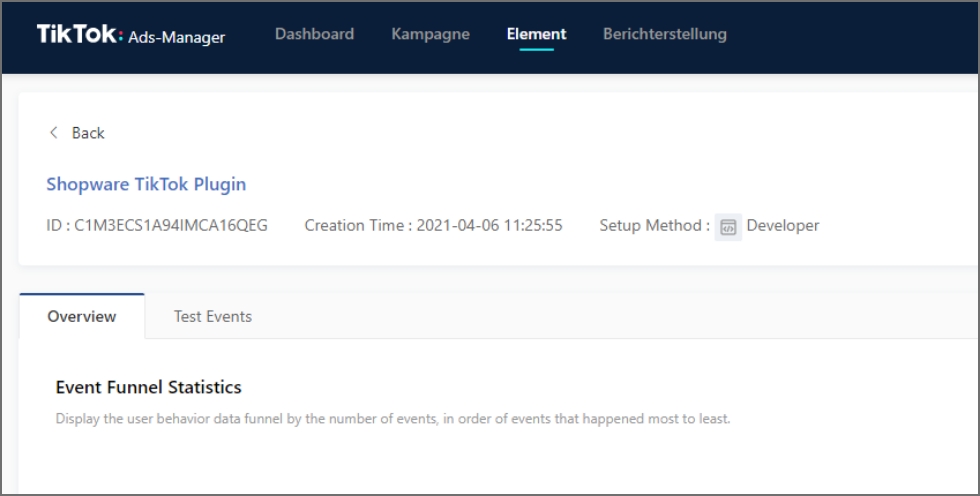
Wo finde ich die TikTok Pixel ID?
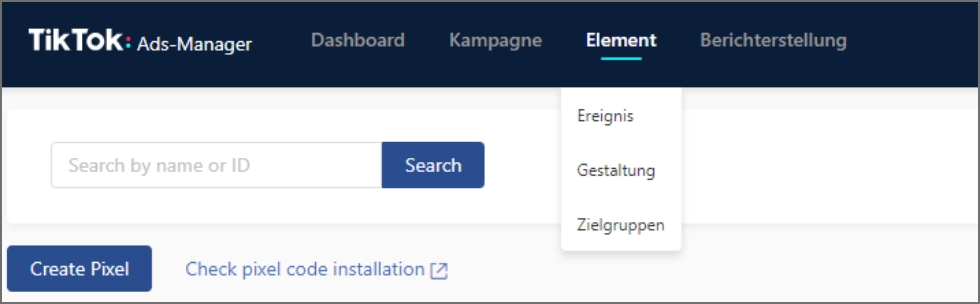
1. Zuerst muss ein TikTok Werbekonto angelegt werden.
Als nächstes wird über Element-> Ereignis ein Pixel angelegt.
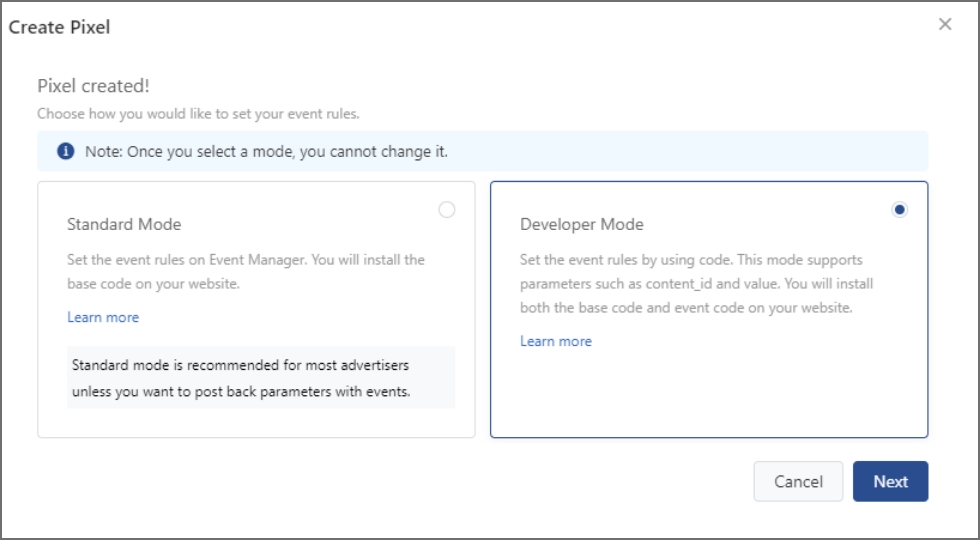
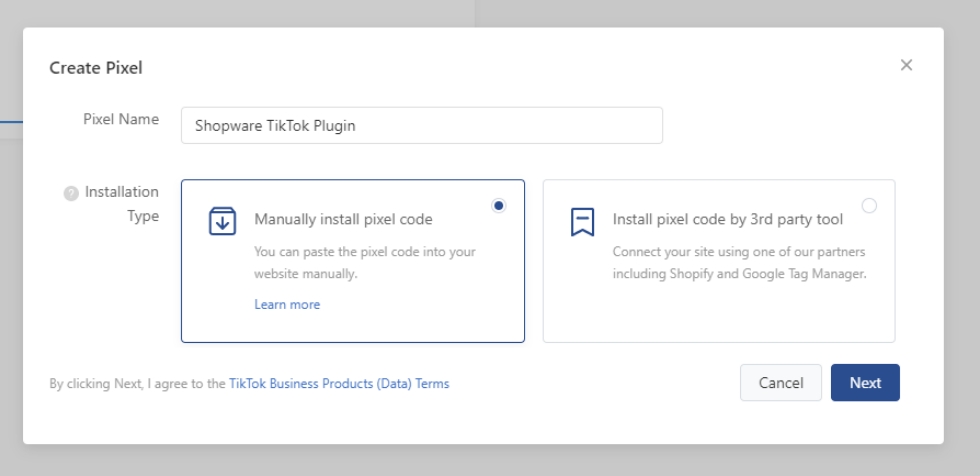
2. Als nächstes wird der Pixel benannt und das manuelle Setup gewählt.
WICHTIG! Im folgenden Schritt muss „Developer Mode“ gewählt werden.
3. Jetzt muss nur bestätigt werden und die Pixel ID kann direkt unter dem Pixel-Namen kopiert werden.




Im TikTok Pixel Helper sehe ich nicht alle Events.
Der Pixel Helper funktioniert nicht immer zuverlässig, die beste Methode zur Kontrolle ist daher direkt über das TikTok Werbekonto.
Welche Events werden mit
dem Plugin erfasst?
Erfasste Events:
Page View
View Content
Add To Cart
Place an order
Initiate Checkout
Add Billing
Complete Payment
User registration
Search
Erfasste Parameter der Events:
content_type
contents
content_id
content_category
content_name
currency
value
quantity
price
query
Lasst uns darüber sprechen, welche Marketingmaßnahmen für euer Unternehmen sinnvoll sind.
„*“ zeigt erforderliche Felder an