Verweildauer eines bestimmten Website-Abschnitts messen mit dem Tag Manager
Die Voraussetzung für diese Auswertung sind Google Analytics und der Google Tag Manager. Mithilfe eines eigenen Google Analytics Events kannst du herausfinden, wie lange ein Besucher sich eine Sektion, oder ein bestimmtes Element anschaut. Das hilft dir zu verstehen, welche Sektionen du vielleicht weiter ausbauen solltest, oder ob du manches ganz entfernen kannst.
Wir haben dieses Event zum Beispiel genutzt, um unseren Website-Relaunch zu planen und unsere Seite nur auf die wirklich relevanten Bestandteile zu reduzieren. Erfahre dabei mehr über uns als Facebook Agentur!
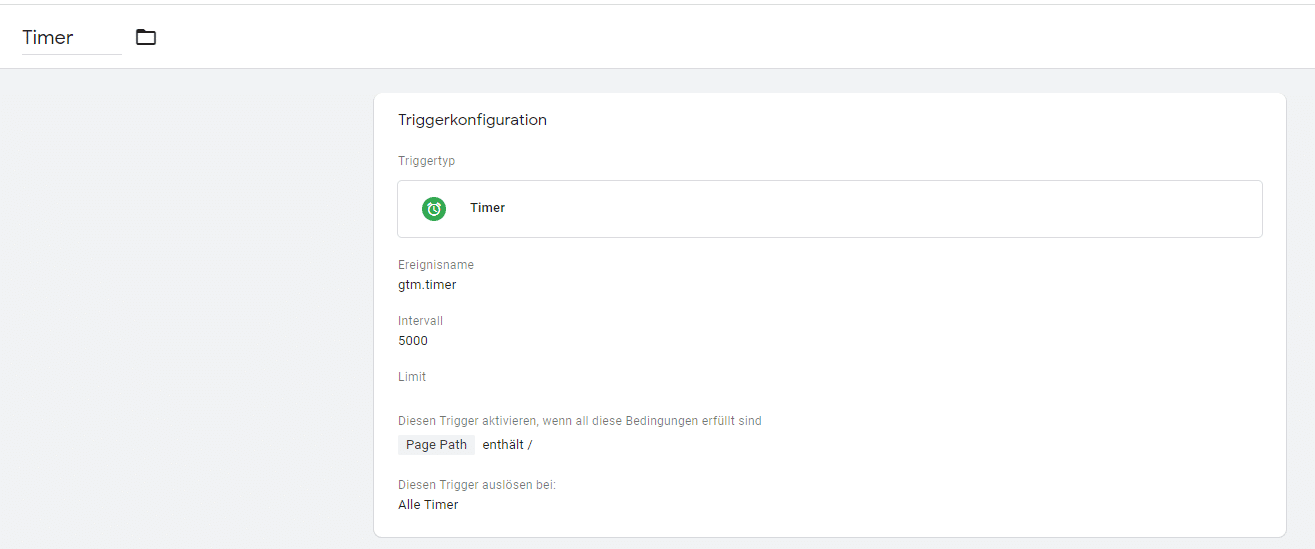
Schritt 1 – Trigger erstellen, um die Zeit zu messen
Zuerst erstellen wir einen Timer, der alle 5 Sekunden auslöst, um die Zeit auf der Seite zu erfassen. Dieser sendet auf jeder Seite für den Fall, dass wir auch noch weitere Sektionen analysieren wollen.

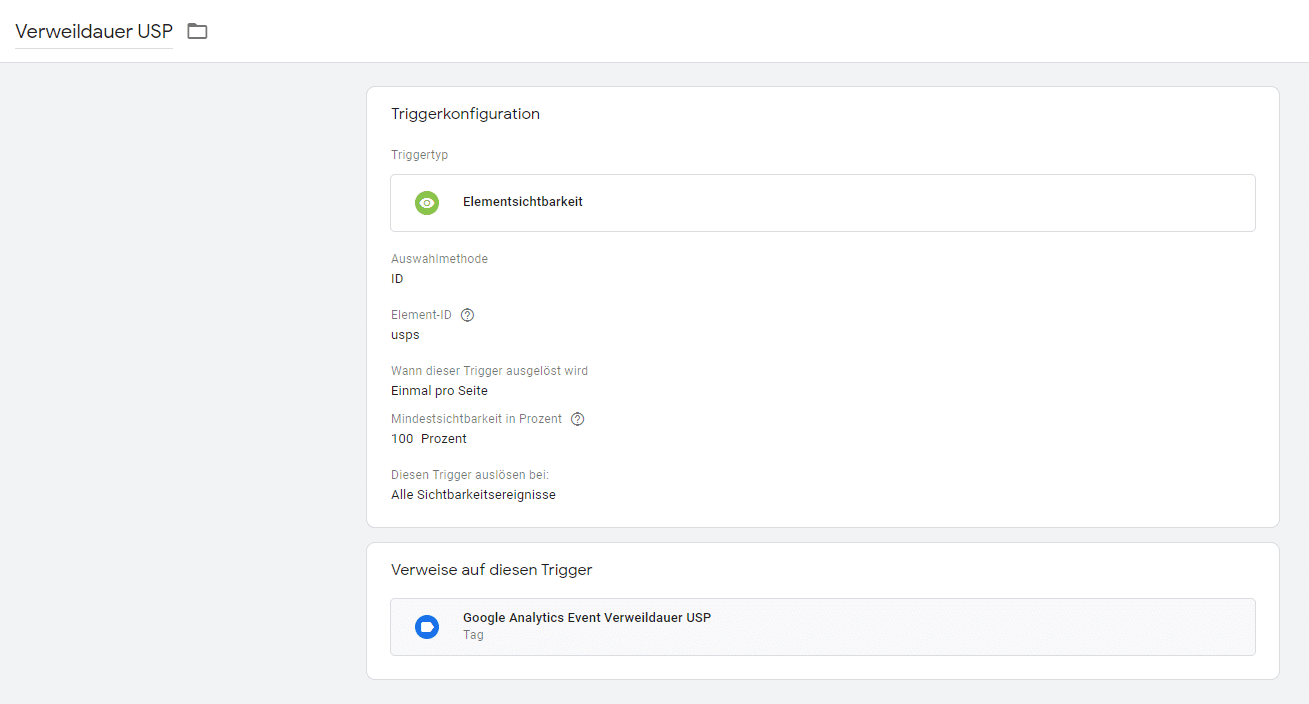
Schritt 2 – Trigger für die Element-Sichtbarkeit erstellen
Damit wir das Google Analytics Event zur richtigen Zeit auslösen können, erstellen wir einen Trigger, der auslöst, wenn das Element zu 100% sichtbar ist. Da wir eine WordPress-Seite haben, konnte eine eindeutige ID für das Element ganz einfach über den Theme-Builder festgelegt werden.

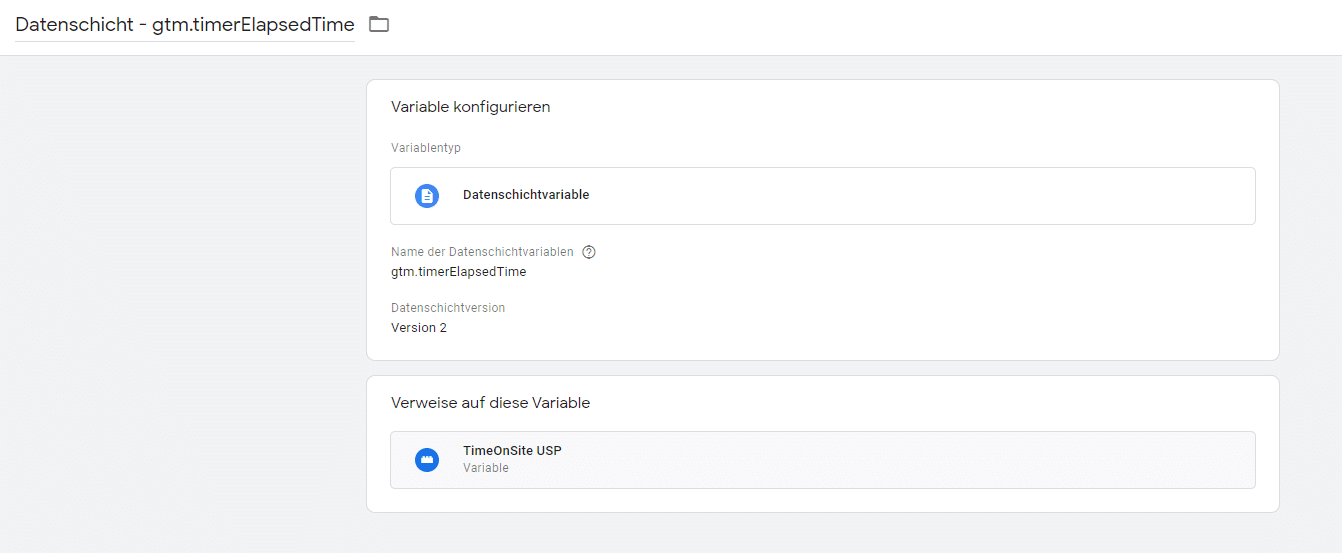
Schritt 3 – Variable um Timer aus der Datenschicht auszulesen
Damit wir die Daten des Timers aus Schritt 1 weiterverwenden können, erstellen wir eine Datenschichtvariable, um die verstrichene Zeit gtm.timerElapsedTime auszulesen. Da diese Zeit noch in Millisekunden ist, erstellen wir eine zweite Variable um die Zeit zu kürzen und in Sekunden anzugeben, was uns die Auswertung vereinfacht.

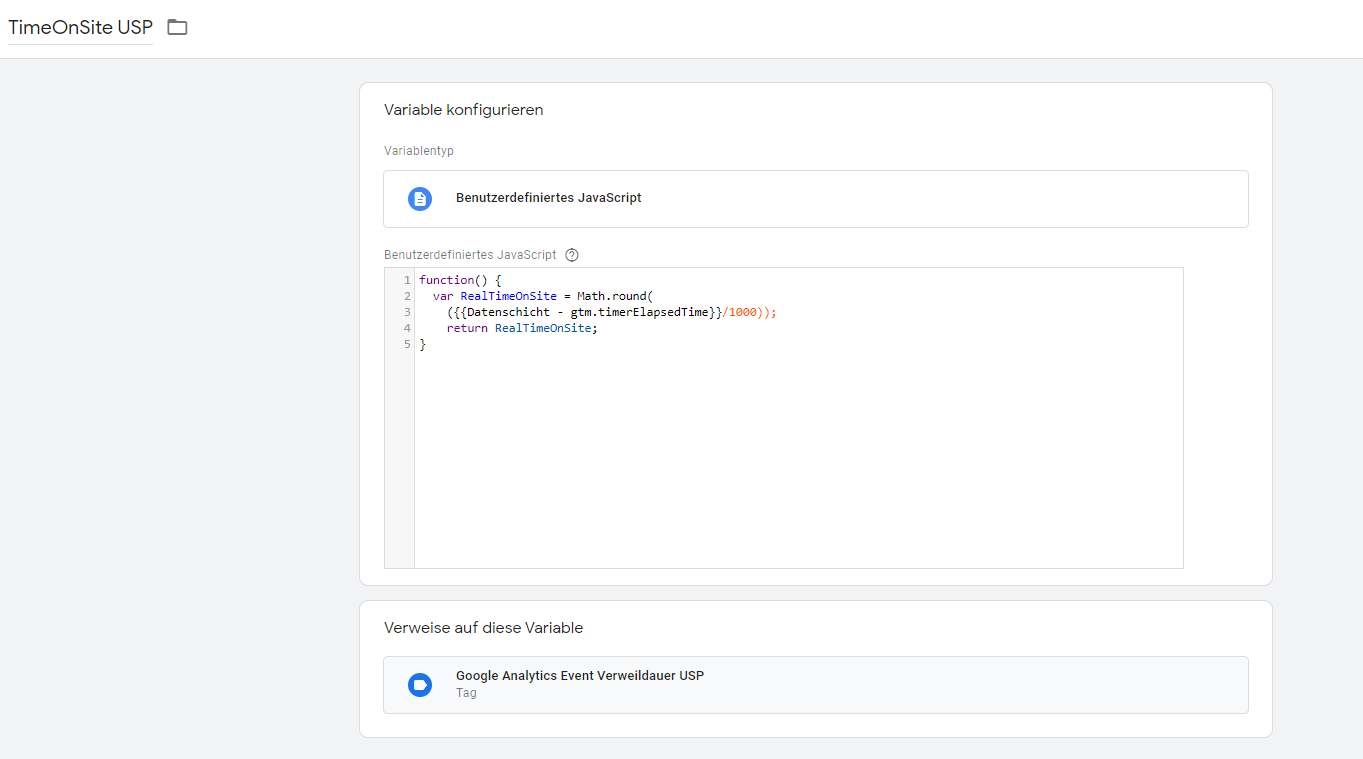
Schritt 4 – Variable um Timer zu kürzen
Wir erstellen eine Variable des Typs benutzerdefiniertes Javascript mit diesem Code:
function() {
var RealTimeOnSite = Math.round(
({{Datenschicht – gtm.timerElapsedTime}}/1000));
return RealTimeOnSite;
}
Die jetzt entstandene Variable ist unser “Label” für das Google Analytics Event.

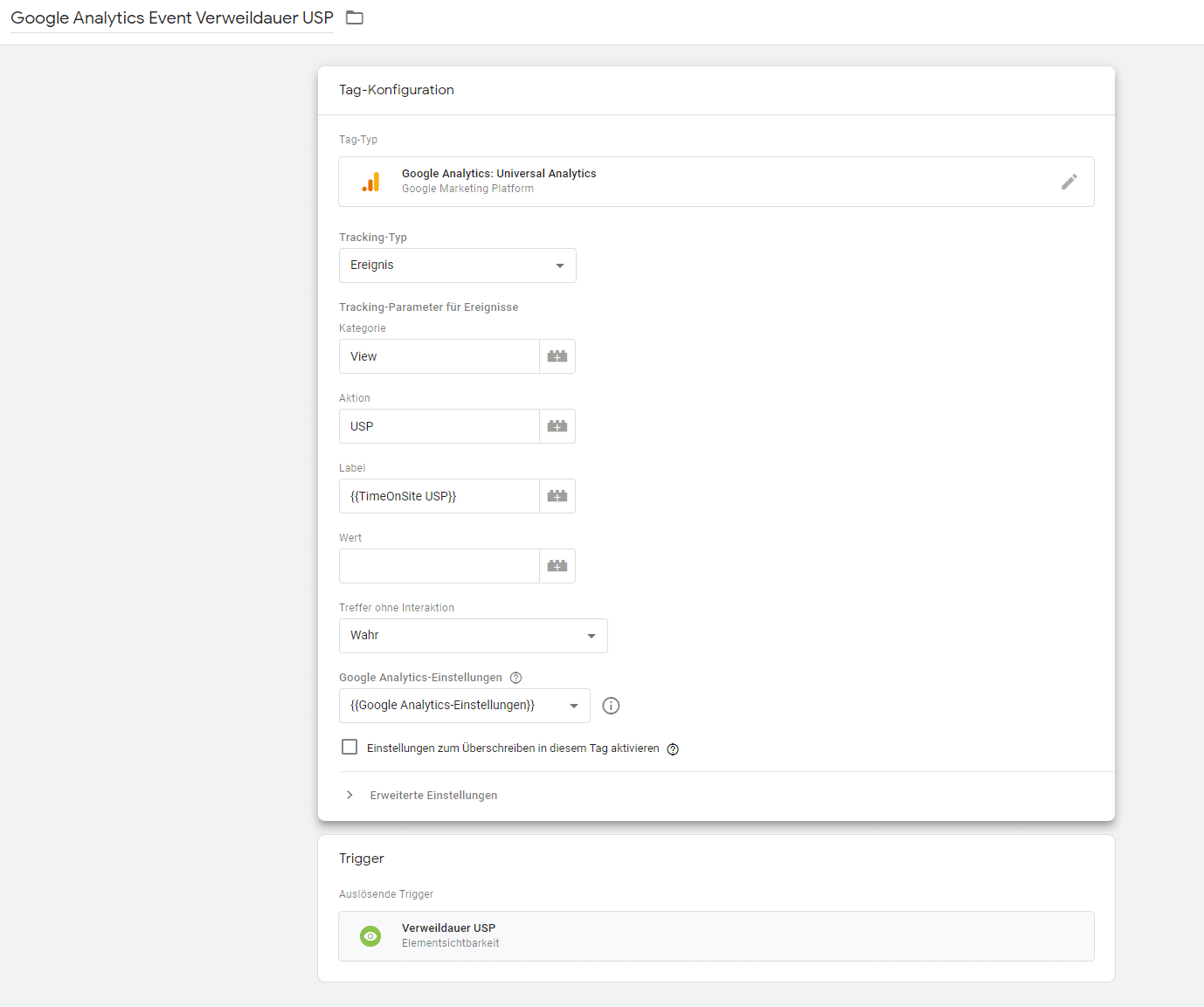
Schritt 5 – Google Analytics Event für die Verweildauer anlegen
Kategorie und Aktion kannst du beliebig nennen, sie soll dir nachher helfen, dein Event eindeutig zu kennzeichnen. In unserem Beispiel bezieht es sich nur auf eine einzige Sektion mit unseren USP, deren Verweildauer wir analysieren wollen.
Beachte, dass nur “Treffer ohne Interaktion” auf Wahr setzt und als Trigger wählst du die Elementsichtbarkeit aus Schritt 3.

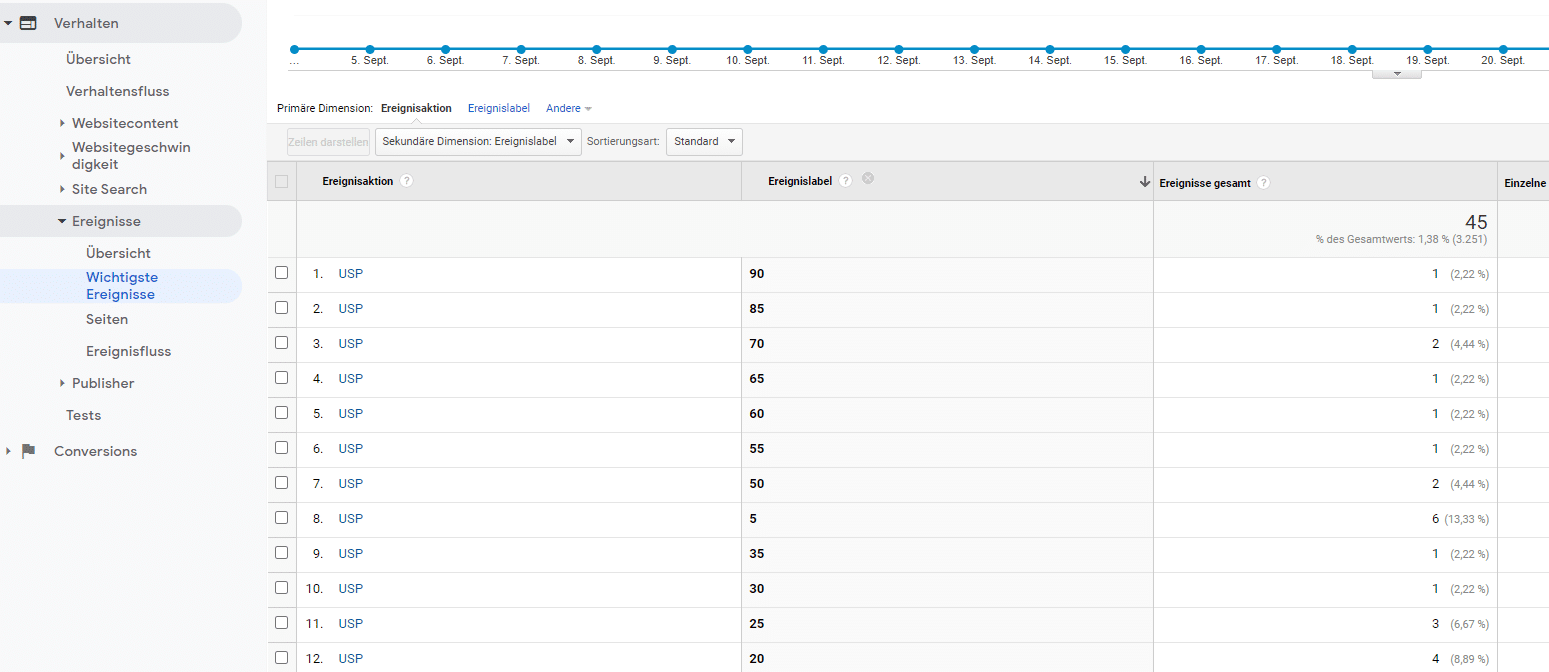
Die Auswertung der Verweildauer in Google Analytics
Je nachdem wie viel Traffic auf der untersuchten Sektion ist, kann es eine Weile dauern bis man eine valide Aussage treffen kann. In Google Analytics findet ihr die Auswertung bei Verhalten -> Ereignisse. Dort kann das Event USP angeklickt werden (oder wie auch immer ihr es genannt habt) und als sekundäre Dimension für die Anzeige muss “Ereignislabel” gewählt werden. Jetzt sieht man, wie lange ungefähr auf der untersuchten Sektion verweilt wurde.