Ein Cookie Banner informiert BesucherInnen einer Webseite über die Benutzung von Cookies und, falls vorhanden, auch über das Tracking. Dies benötigt zu Beginn eine Zustimmung. Darauffolgend werden die Daten des Webseitenbesuchers bzw. der Webseitenbesucherin erst verarbeitet.
Ursprünglich waren Cookies dafür gedacht, Anmeldedaten zu speichern, sodass man sich nicht mit jedem Webseiten-Besuch erneut anmelden bzw. die Anmeldedaten eintragen muss. Mittlerweile sind sie jedoch wesentlich vielfältiger.
Es entstehen keinerlei Nachteile für WebseitenbesucherInnen, solange alles transparent ist. Man kann selbst entscheiden, welche Daten herausgegeben werden sollen und welche nicht.
Dabei ist nicht zu vergessen, dass die Datenschutzerklärung angepasst werden muss! Denn zu jedem eingesetzten Cookie ist man in der Pflicht, die entsprechenden Einzelheiten in der Datenschutzerklärung zu beschreiben.
1. Die Platzierung des Cookie Banner
Wir als Facebook Agentur empfehlen, dass Cookie Banner direkt nach dem Laden der Website erscheinenzu lassen, sodass Besucher:innen gleich am Anfang informiert werden. Doch es gibt noch weitere Möglichkeiten, einen Cookie-Banner entsprechend zu platzieren.
Wer viel nachvollziehen möchte, der platziert das Banner dominant, damit der Inhalt nicht gleich sichtbar ist. Wem es wichtiger ist, dass der Content gesehen wird, kann eine dezente Bannerleiste, beispielsweise am unteren Bildschirmrand, platzieren.
Hierbei gibt es jedoch zu bedenken, dass eine überdeckende Banner-Platzierung auch eine höhere Absprungrate bedeuten kann.
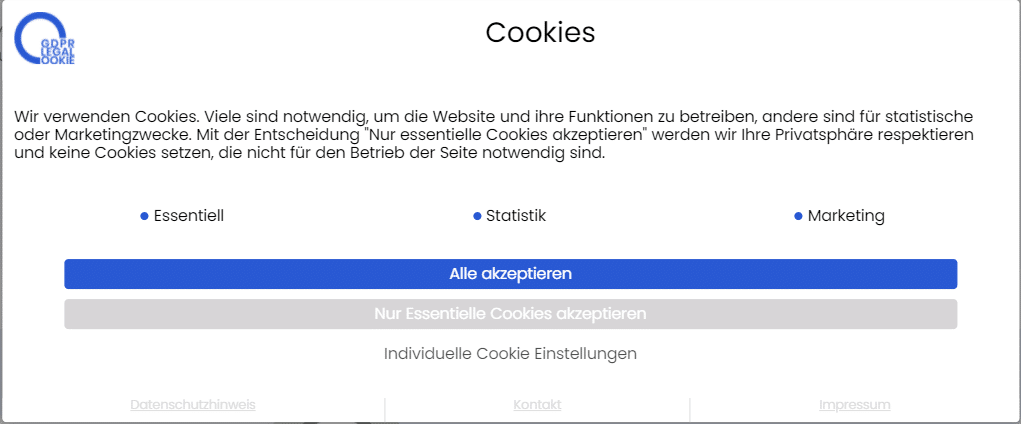
Allgemein sollte das Banner daher so gestaltet werden, dass Besucher:innen intuitiv alle Cookies zulassen. Das kann man machen, indem man zur Verdeutlichung den “Alles akzeptieren”-Button farbig und besonders groß darstellt.
2. Inhaltliche Gestaltung der Cookie Banner
Wenn mehrere Cookies auf der Website platziert sind, solltest du diese am besten kategorisieren. Du solltest die Webseitenbesucher:innen nämlich nicht mit einer langen Liste erschlagen, aber trotzdem müssen alle nachlesbar sein.
Die Kategorien könnten wie folgt aufgeteilt werden:
- Essentiell – Statistik – Marketing
Die Unterpunkte sollten dann passend und vollständig zu der Kategorie aufgelistet werden.

3. Optische Gestaltung der Cookie-Banner
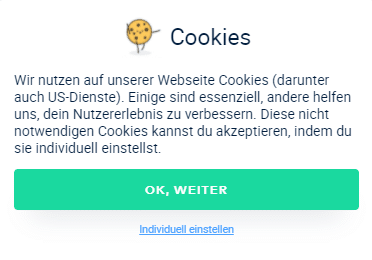
Die Cookie-Hinweise können optisch angepasst werden. Wir empfehlen, ein Design zu wählen, welches auch zur Webseite passt.
Beispielsweise also ein schlichtes / einfaches Banner oder eben ein eher verspieltes / freches Banner. Dabei bietet es sich an, die Farben der Webseite für die Buttons verwenden.

4. Wie wird ein Cookie-Banner erstellt?
Wer keine Erfahrung hat und nicht direkt einen Experten oer eine Expertin dazu holen möchte, kann auf Tools wie zum Beispiel GDPR – Legal Cookie zurückgreifen. Hier kann man eine Cookie-Bar mit Anpassungsmöglichkeiten wie dem hervorgehobenen “Alles akzeptieren”-Button implementieren. Dieses Tool ist zertifiziert und geprüft von Datenschutzspezialisten, führenden E-Recht-Anbietern und Kanzleien.
Eine weitere Möglichkeit wäre Borlabs. Dies ist ein bedienerfreundliches Plugin für WordPress, womit du ganz einfach deine Cookies integrieren kannst. Borlabs unterstützt dabei, Cookies mittels Opt-in (also erst nach der Zustimmung der Besucher:innen) zu setzen.
Du siehst also, ein Cookie-Banner rechtskonform zu erstellen ist nicht so schwer. Bei weiteren Fragen sind wir gerne für dich da!

