Vorher vs. Nachher Facebook Werbeanzeigen Beispiele & Ergebnisse
Neben der Zielgruppe, dem richtigen Tracking und weiteren Faktoren können auch die Werbemittel zum Erfolg einer Performance-Kampagne und somit auch Facebook Werbeanzeigen beitragen. Oft hatten wir als Facebook Agentur den Fall, dass bereits das Optimieren der Facebook Werbeanzeigen den ROAS enorm steigern konnte. In diesem Beitrag beschreiben wir unseren Workflow beim Designen von Facebook Werbeanzeigen und zeigen die Vorher – Nachher Ergebnisse.
Vom Rohmaterial zu Facebook Werbeanzeigen
In unserem Fallbeispiel war das Ziel der Kampagne das Bewerben der Abenteuer-Trilogie „Fionrirs Reise“. Der Kunde lieferte dazu verschiedene Illustrationen und Bilder. Diese waren überwiegend Scans von Zeichnungen und Illustrationen auf einem weißen Hintergrund.


Generell sind gut gewählte Bilder und Inhalte das A und O für Facebook Werbeanzeigen. Deswegen sollten bei der Wahl der Bilder unter anderem diese Fragen berücksichtigt werden:
- Passt das Bild in einen harmonischen Bildausschnitt für unterschiedliche Formate?
- Lassen sich die Bildfarben gut mit anderen farbigen Elementen kombinieren?
- Wie ist die generelle Wirkung?
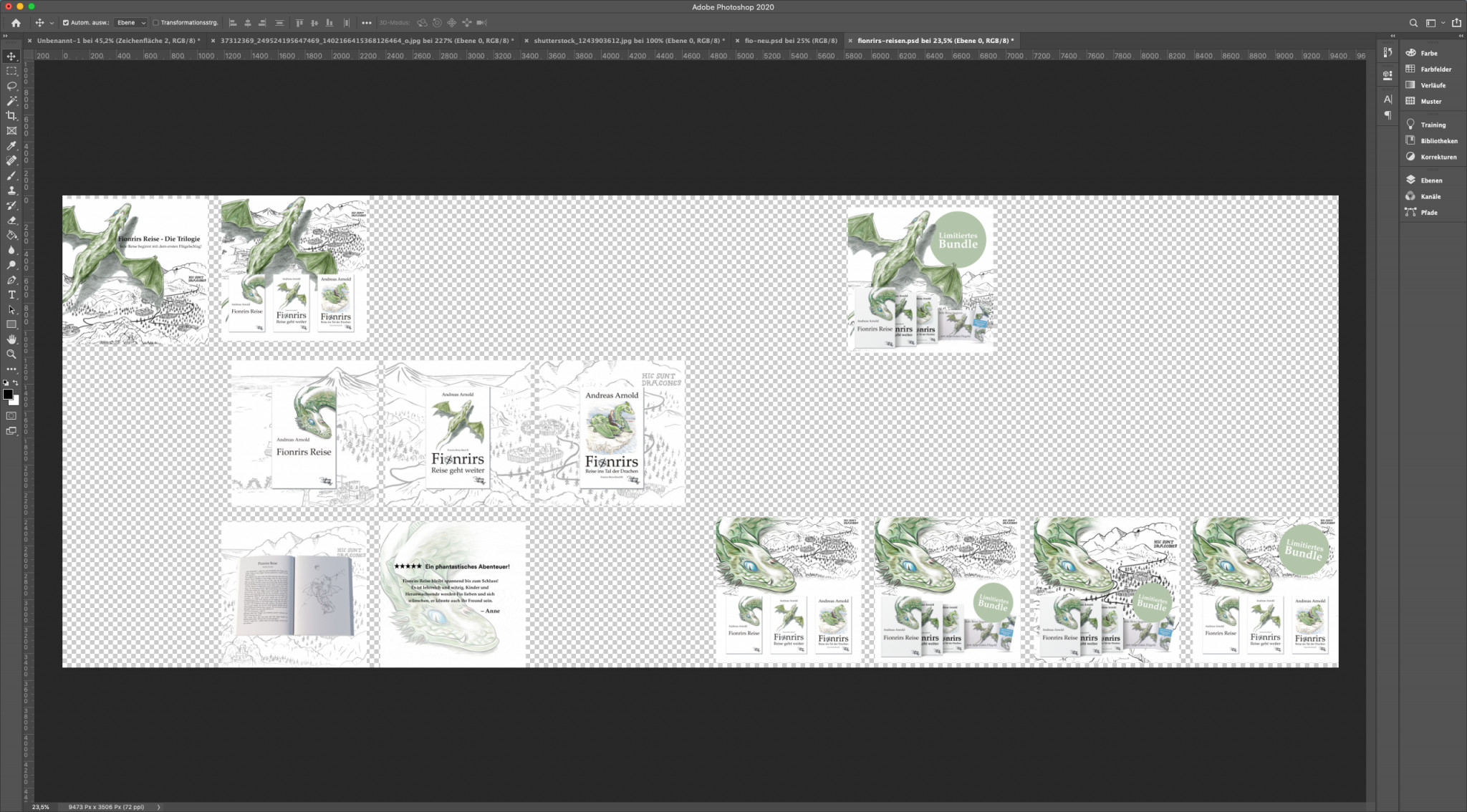
Da es sich in unserem Beispiel um ein Kinderbuch bzw. ein Buch für Jugendliche handelt, sollten die Anzeigen bestenfalls Eltern, aber auch Jugendliche ansprechen. Grundsätzlich achten wir beim Erstellen von Facebook-Werbeanzeigen immer auf die Corporate Identity des Kunden und die gängigen Gestaltungsregeln. Zunächst erstellten wir verschiedene Ansätze in Photoshop.

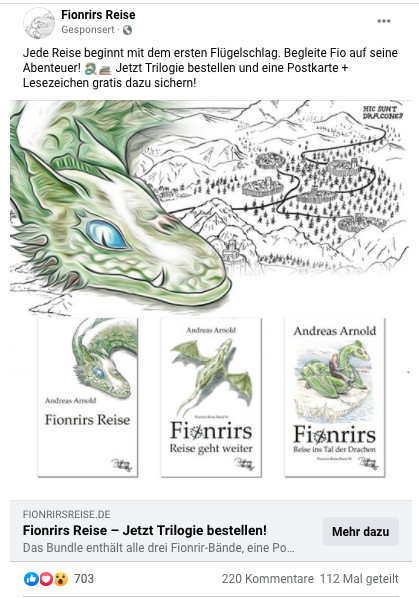
Der Screenshot zeigt die verschiedenen Varianten der einzelnen Image Link Ads. Das erste Bild ist reduziert und einfach gehalten, um hier den Fokus auf die Bücher zu lenken. Der Drache „schaut“ praktisch auf diese herab und dient als Führungslinie für das Auge. Die Betrachter werden sozusagen vom Dorf zum Drachen auf die Bücher gelenkt. Bei den restlichen Versionen wurde zum Beispiel ein Störer ergänzt oder die Produktdarstellung verändert. Dabei wurde nie mehr als zwei Elemente ergänzt, entfernt oder verändert. Dadurch sind die Anzeigen miteinander vergleichbar und wir können klare Aussagen darüber treffen, was die Zielgruppe mehr oder weniger anspricht.
Wichtig dabei ist trotzdem zu beachten, dass die Anzeigen im Stil einheitlich wirken. Damit sind sowohl Schrift-Elemente, Bilder als auch geometrische Elemente wie Störer, Sticker usw. gemeint. Sie sollten nicht querbeet kombiniert und getestet werden, sondern nach und nach. Das fördert einen nachhaltigen und langfristigen Wiedererkennungswert. Sollte man jedoch an der Performance merken, das die Anzeigen nicht gut bei der Zielgruppe ankommen, ist es ratsam, eine neue Richtung einzuschlagen und neue Anzeigen Ansätze zu verfolgen.


Vorher vs. Nachher – Weitere Beispiele
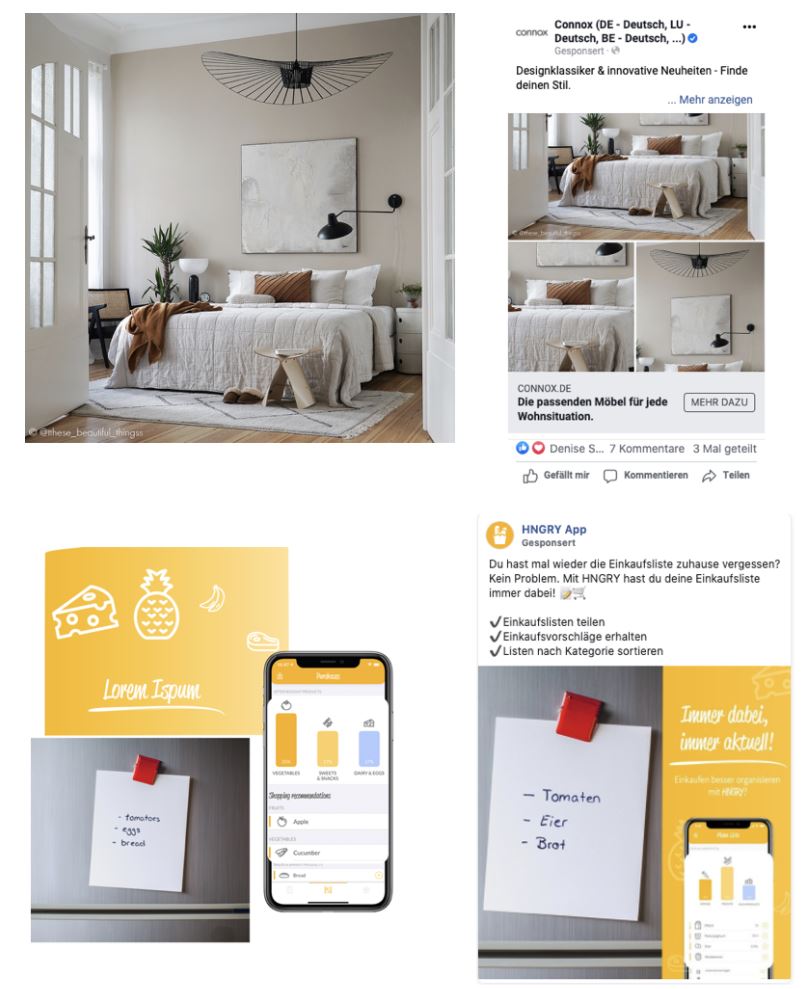
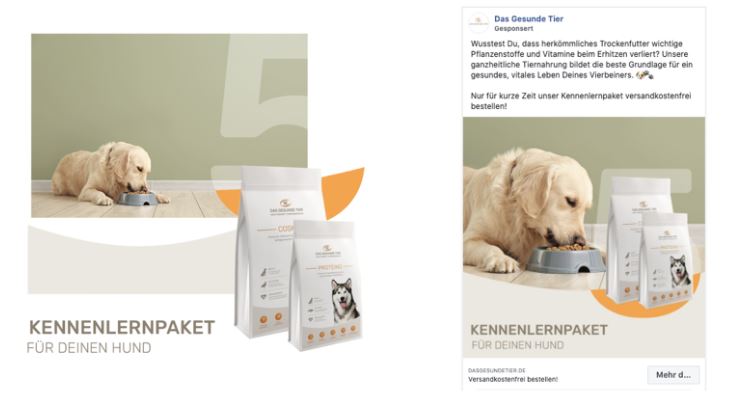
Auch bei unseren anderen Kunden haben wir einen ähnlichen Workflow. Zuerst betrachten wir das Kunden-Material oder suchen selbst geeignetes Material. Danach folgen Überlegungen, wie das Ziel, die Botschaft der Anzeigen bestmöglich visualisiert werden kann. Oft kann man aus einem Bild mehr herausholen, als man zunächst denkt, wie im ersten Beispiel. Hier setzt man den Raum/das Bild durch neue Bildausschnitte in Szene. Sehr viele Bildelemente hingegen haben die folgenden beiden Beispiele. Hier ist es wichtig, die Anzeige nicht zu überladen und klare Trennungen der “Wichtigkeit” der Elemente zu schaffen. Im zweiten Beispiel sind die Früchte-Icons irrelevant für die Anzeige und die Botschaft; trotzdem gehören sie zu der CI des Kunden und tauchen immer wieder auf. Aus diesem Grund dienen sie eher als Hintergrund-Elemente und tragen somit passiv zu Harmonie der Anzeige und zum Wiedererkennungswert der App bei.


Fazit
Die Beispiele zeigen: Mit ein bisschen Kreativität kann aus fast jedem Material eine gute Anzeige werden, solange das Material nicht verpixelt ist oder nicht der Corporate Identity entspricht. Wichtig ist: Das Gestalten der Anzeige beginnt im Kopf, nicht in Photoshop. Oft nimmt das Suchen von Bildern, Schriften, Elemente und der Botschaft mehr Zeit in Anspruch, als das eigentliche designen. Im Laufe der Zeit entwickelt man hierfür eine gewisse Routine oder auch einen Blick dafür, welche Anzeigebilder erfolgreich sein können.

