Schaut euch vorab unsere Webseite an! Uns ging es zum Beispiel so mit der Navigation auf einigen Unterseiten wie auf dieser Blogseite. Die grau-schwarze Farbe passte nicht zu unserer CI im Header:

In der Regel wird eine Webseite nicht von Grund auf erstellt, sondern man verwendet vorgefertigte Themes und passt diese nach den eigenen Wünschen und Vorstellungen an.
Hierfür gibt es viele einfache Builder, wie zum Beispiel WPbakery, Elementor oder Divi. Wir nutzen aktuell Letzteres, da wir damit die besten Erfahrungen gemacht haben, aber grundsätzlich sind sich diese Systeme recht ähnlich.
Unter Umständen stößt man an einigen Stellen an die Grenzen der Konfiguriermöglichkeiten des Builders, in unserem Fall gab es nur eine Möglichkeit die Farbe der Menüelemente global auf allen Seiten anzupassen: mittels CSS.
Nachfolgend zeigen wir 3 einfache Schritte in WordPress auf, um dies umzusetzen.
1. WordPress Plug-in installieren (falls keine Custom CSS Option vorhanden)
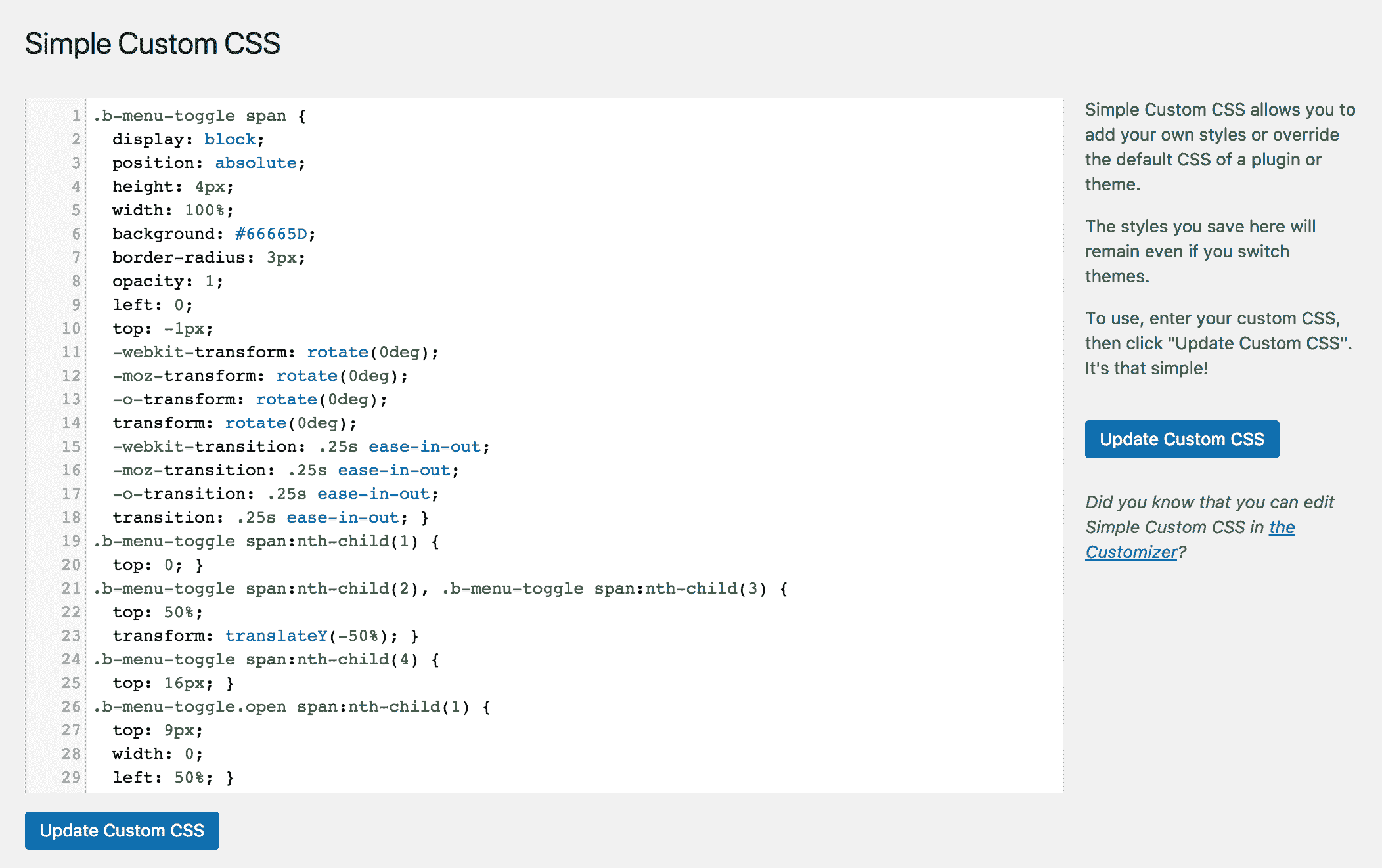
Die meisten WordPress Themes haben von Haus aus die Option CSS für einzelne Seiten oder Module festzulegen und auch eine Möglichkeit globale CSS Einstellungen vorzunehmen. Dabei sollte man nie direkt am CSS des Themes arbeiten, denn mit einem Update würden die vorgenommenen Einstellungen wieder überschrieben werden und man fängt wieder von vorne an. Wenn es nicht bereits ein vorgesehenes Feld gibt, dann hilft das Plug-in Simple Custom CSS, mit dem sich der Code updatesicher einfügen lässt.

2. Identifizieren des Objektes, welches man verändern möchte
Dazu ruft man im Chrome Browser die Seite auf, die man verändern möchte und klickt mit der rechten Maustaste auf das Element, das geändert werden soll. Daraufhin klickt man „Untersuchen“ es öffnen sich die Google Developer Tools.
Hier sieht man die Namen der Elemente und welches CSS das Aussehen des jeweiligen Elements definiert. In unserem Fall sieht man, dass es sich um das Element #top-menu (<nav id=“top-menu-nav“>) handelt, welches wir ansprechen wollen.
Wie im Screenshot zu sehen, ist es sogar möglich die Farbe bzw. alle CSS Attribute anzupassen und es direkt live auf der Seite zu sehen. Dies ist erst mal noch keine Änderung am Code, da Chrome für Sie nur die temporäre Darstellung ändert.
Die Änderungen würden somit nicht übernommen werden.
Den HEX-Code, den man nun dort sieht, kann man aber 1:1 kopieren und im CSS der Seite einfügen.

3. Den Code einfügen
Damit die Änderungen permanent sind, wird der Code, den man mit den Developer Tools geändert hat im Backend der WordPress Seite eingefügt. Entweder haben Sie wie eingangs erwähnt die Möglichkeit in Ihrem System CSS auf Seitenebene zu ändern, oder Sie nutzen das installierte Plug-in.
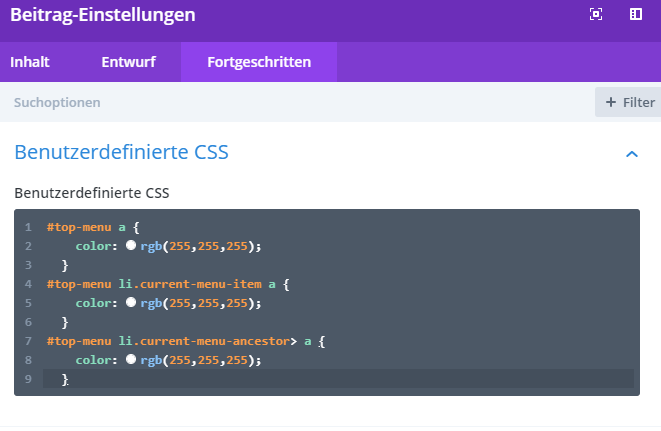
Bei Divi ist es beispielsweise möglich, über das Zahnrad-Symbol auf Seitenebene Custom CSS einzufügen. Damit die Links auch immer weiß sind, haben wir noch den entsprechenden HEX-Code eingefügt, sodass auch das aktuell ausgewählte Menüelement und die Menüpunkte mit Unterpunkten weiß sind.

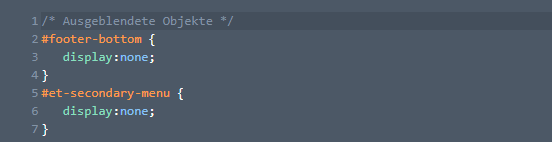
Wir arbeiten sowohl bei unserer Seite als auch Kundenwebseiten oft mit angepasstem CSS. Auf diese Art und Weise kann man praktisch alles am Aussehen verändern: z.B. Abstände, Animationen und Farben. Außerdem können so ganze Elemente ausgeblendet werden, wie zum Beispiel der zusätzliche Footer, der von Divi standardmäßig angezeigt wird.
Wenn man mehrere Änderungen vornimmt ist es sinnvoll, Kommentare davor zu setzen (wie unten aufgezeigt), die Aufschluss geben, was der Code ändert. So erleichtert man sich die Fehlersuche erheblich. Wird die Anmerkung wie gezeigt geschrieben, wird Sie nicht als CSS Code identifiziert und daher ignoriert. Deswegen kann man dort schreiben was man möchte, um den Abschnitt zu bezeichnen.

Fazit
Jede Seite hat individuelle Anforderungen, daher reichen die Einstellmöglichkeiten bei vielen Themes oft nicht aus. Mithilfe von CSS ist es möglich die Erscheinung der Webseite anzupassen.
Nutzt man vorhandene Felder oder das Plug-in Simple Custom CSS, kann man direkt in den Code eingreifen und selbst Anpassungen vornehmen. Sollte die Seite danach doch nicht wie gewünscht aussehen, lässt sich der Code schnell wieder löschen bzw. das Plug-in deaktivieren.
Ihr braucht Unterstützung beim Schalten von Social Ads auf TikTok, Instagram und Co.? Wir helfen gerne!

