Bei WordPress kann man Plug-ins nachträglich noch zur Seite hinzufügen, und somit an die Ladezeit optimieren. Nachfolgend werden die wichtigsten Punkte, die eine schnelle Seite ausmachen, genauer erläutert:
- Komprimierte Bilder
- Caching
- Content Delivery Network (CDN)
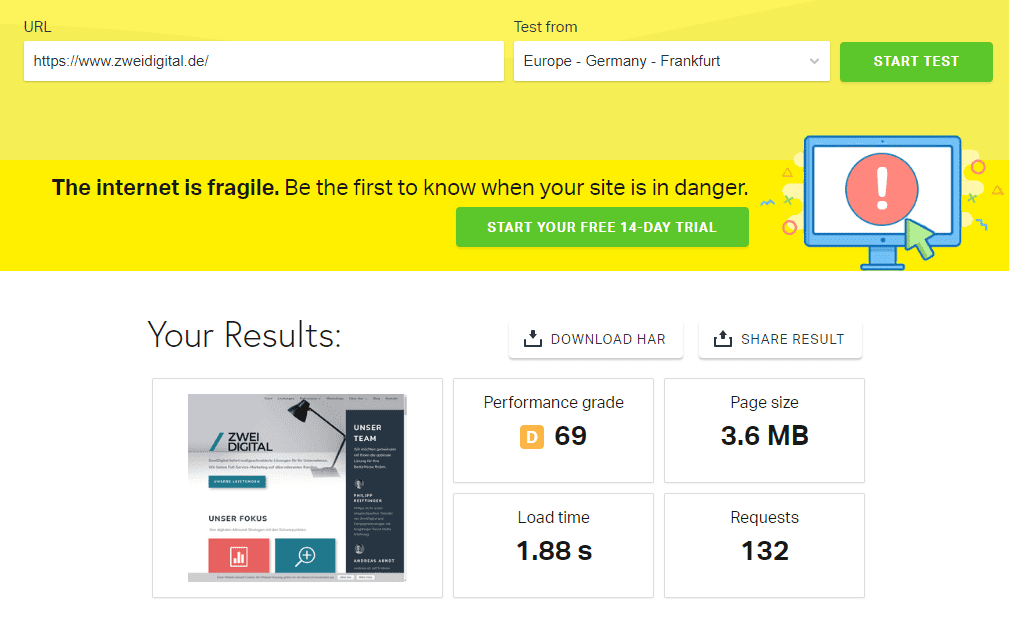
Durch diese Stellschrauben schaffen wir es in der Regel, Seiten zu erstellen, die in unter zwei Sekunden laden. In Einzelfällen, nämlich bei Onepagern und Landingpages, liegt die Ladezeit sogar unter einer Sekunde. Bevor man beginnt, sollte man zunächst ermitteln, wie schnell die Seite aktuell lädt. Hierfür empfiehlt sich das Tool Pingdom.

Bilder komprimieren für Ladezeiten
Die Dateigröße der verwendeten Bilder ist oft der stärkste Faktor für eine schnelle oder langsame Webseite. Dabei sollte man auch an die Hintergrundbilder von Webseiten denken, die wegen ihrer Dimensionen oft viel Speicherplatz einnehmen.
Am besten bedenkt man diesen Faktor schon vor dem Hochladen und komprimiert der Bilder vorab. Dafür gibt es unzählige kostenlose Lösungen im Internet, oder man nutzt Fotobearbeitungsprogramme.
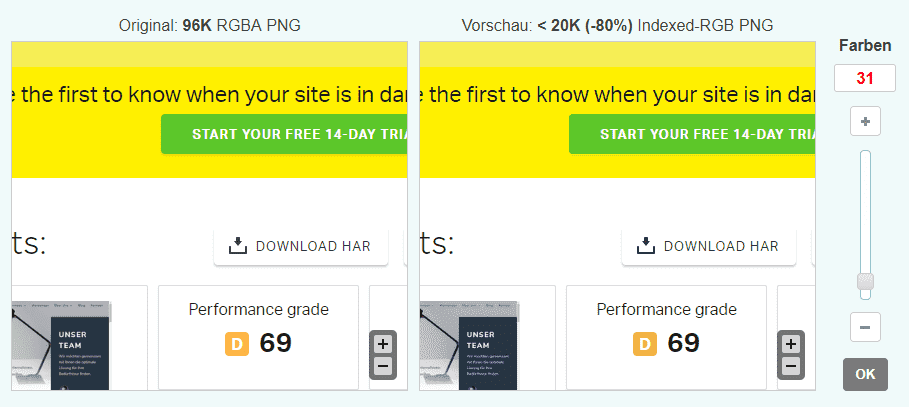
Auf der Seite compresspng.com (oder jpg) kann man mehrere Bilddateien hochladen und diese automatisch komprimieren. Sollten diese dann immer noch zu groß sein, kann man die Qualität über die Einstellungen weiter reduzieren. In der Vorschau kann man sich das Bild dann direkt ansehen.

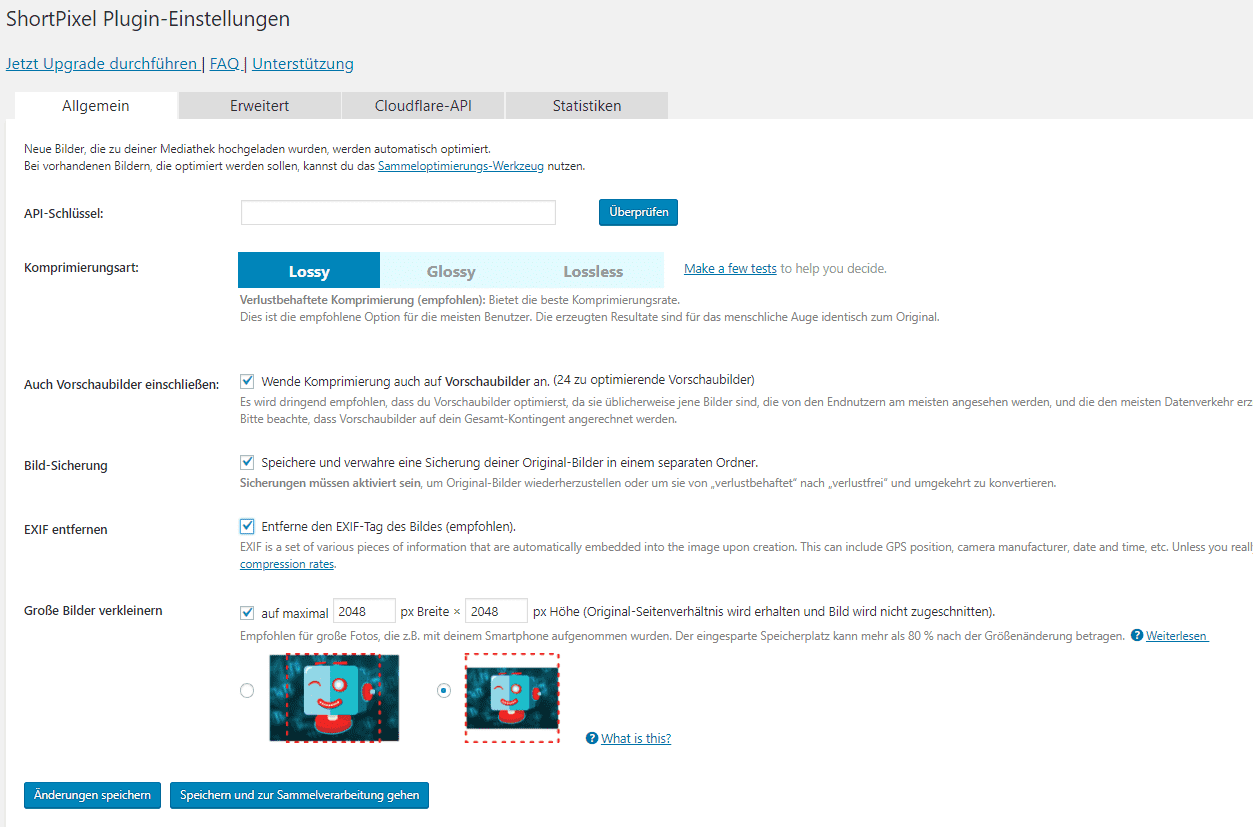
Hat man bereits viele Bilder auf der Webseite, so empfiehlt sich ein Plug-in, das Bulkbearbeitung von allen Bildern in der WordPress Mediathek erlaubt. Uns leistet da Shortpixel immer gute Dienste. Damit können alle Mediendateien auf einmal bearbeitet werden und neue Bilder werden automatisch mit-komprimiert.
In den Einstellungen sollte man die Komprimierung auf „Lossy“ stellen, was für die meisten Webseiten noch ausreichende Qualität bietet. Zudem werden Bilder, deren Dimensionen sehr groß sind, automatisch beschnitten.

Das Caching aktivieren
Damit nicht bei jedem Aufruf der Seite diese komplett neu geladen wird, gibt es eine Vielzahl an Caching Plug-ins, welche ein Abbild der Seite erzeugen und dieses bereitstellen.
WPRocket ist eines davon und nach vielen getesteten anderen Plug-ins für uns die beste Wahl. Das liegt an der einfachen Handhabung, den guten Ergebnissen und dass wichtige Komponenten wie CDN Verknüpfung und LazyLoad bereits enthalten sind.
Direkt nach dem Installieren füllt sich der Cache automatisch und die Seiten werden merklich schneller laden. Bei den verschiedenen Einstellmöglichkeiten kann man zunächst einmal alle Optionen anwählen. Sollte die Seite Probleme in der Darstellung haben, fängt man an, diese nach und nach zu deaktivieren. So lässt sich rauszufinden, welche Einstellung besser nicht genutzt werden sollte.
Probleme können manchmal bei der Funktion LazyLoad entstehen. Das ist das verzögerte Laden von Bilddateien. Es werden also nicht direkt alle Bilder einer Seite geladen, sondern nur die, die auch für den Nutzer sichtbar sind. Allerdings bringt LazyLoad eine deutliche Verbesserung der Geschwindigkeit mit sich und man sollte sich daher überlegen, ob man vielleicht die Module, die durch LazyLoad falsch dargestellt werden, durch andere ersetzen kann.

Ein CDN nutzen
Ein Content Delivery Network (CDN) liefert statische Dateien (CSS, JS, Bilder) einer Webseite aus. Das heißt, Bilder werden dem Nutzer nicht mehr über den eigenen Server zur Verfügung gestellt, sondern über das CDN. Der Hintergrund ist, dass ein CDN dem Nutzer die Dateien von einem Server in seiner Nähe ausliefern kann, dementsprechend also schneller ist als der eigene Server, der immer eine feste Location hat.
Auch hier gibt es zahlreiche Anbieter. Wir nutzen oft KeyCDN . Die Kosten sind sehr gering für die allermeisten Seiten und er kann in wenigen Klicks eingerichtet werden.
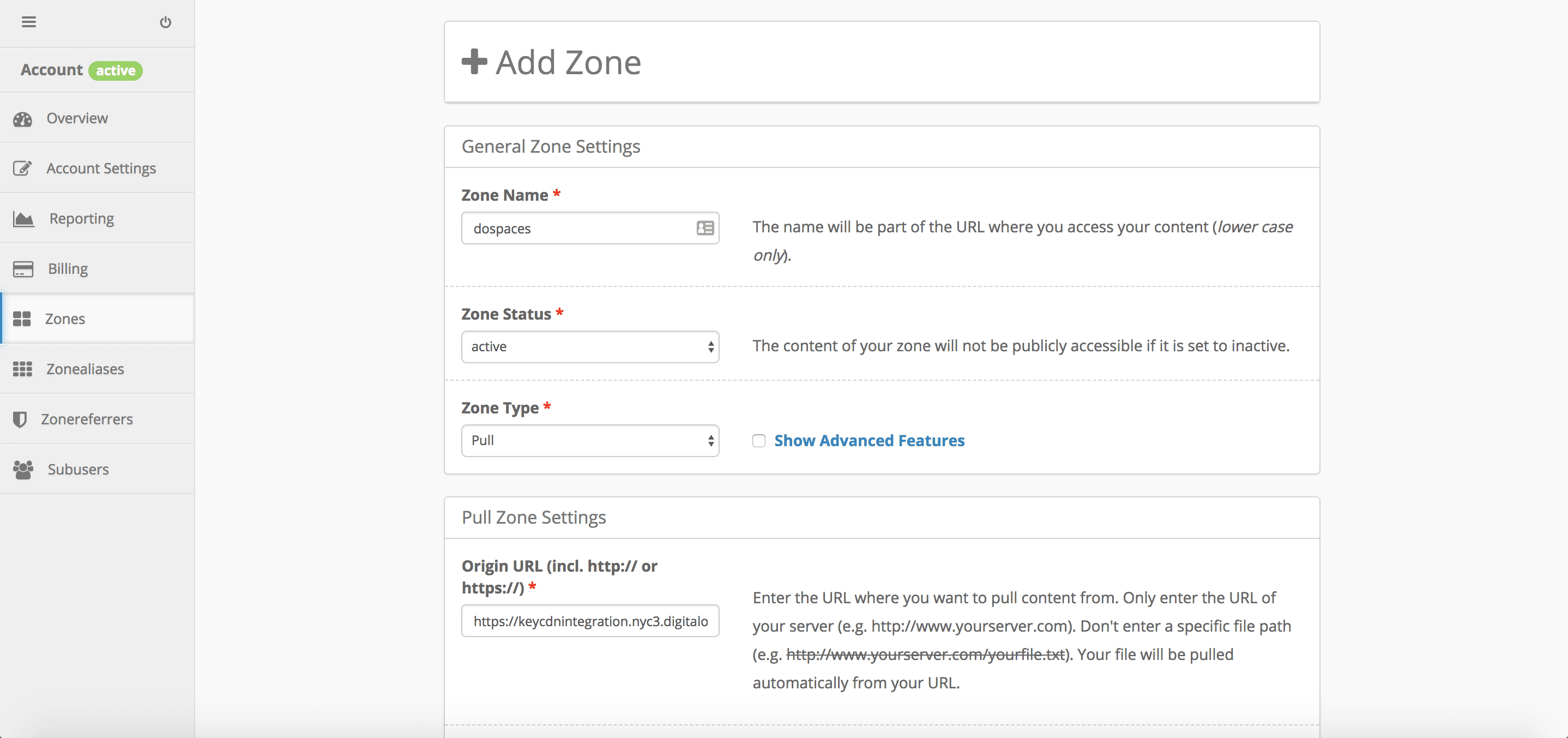
Nach der kostenlosen Registrierung eines CDNs legt man eine „Zone“ an. Hier muss man nur die eigene Webseiten URL angeben und die Pull Zone wird erstellt.

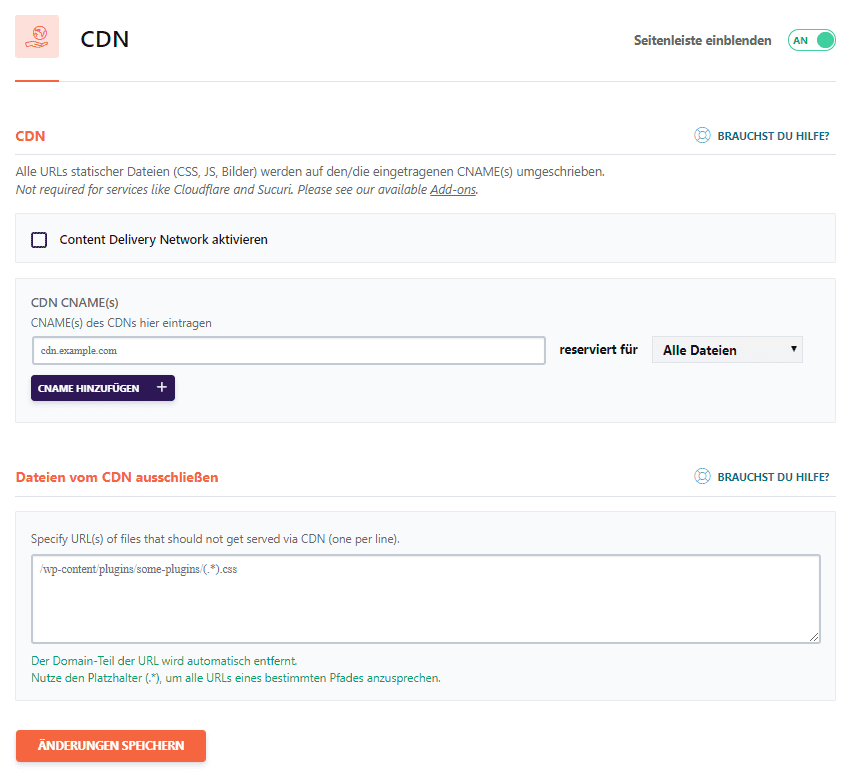
Die Verbindung mit WPRocket ist ebenfalls sehr einfach. Unter CDN kann man die URL der erstellen Zone eingeben und durch anhaken von „CDN aktivieren“ direkt starten.
Sollten sich wider Erwarten Probleme in der Darstellung ergeben, kann man die Verknüpfung einfach entfernen.
Der Vorteil gegenüber anderen CDNs wie z.B. Cloudflare ist, dass man nicht selbst die Nameserver der Domain verändern muss. Will man das z.B. rückgängig machen, oder macht hier einen Fehler, kann es bis zu 72 Stunden dauern, bis die Änderungen wirksam sind.

Fazit WordPress Performance verbessern
Beachtet man die drei Punkte Bildgrößen, Caching und CDN kann man recht einfach die Ladezeit einer WordPress Webseite verringern – teilweise um mehrere Sekunden.
Erwiesenermaßen bringen länger Ladezeiten höher Absprungraten mit sich. So kann man durch diese Maßnahmen also die eigene Werbung effizienter gestalten. Denn gerade gerade Personen, die über Werbeanzeigen auf die eigene Webseite gelangen, springen eher ab, wenn die Seite zu lange lädt.
Jetzt habt ihr eure WordPress Performance verbessert, aber eure Werbeanzeigen Performance lässt noch zu wünschen übrig? Wir helfen euch gerne!

